Kamera King: Das Xiaomi 14 Ultra im Test
Xiaomi ist die neue Benchmark: Das 14 Ultra fährt mit variabler Blende, 1 Zoll Sensor und Periskop-Zoom schwere Kamera-Geschütze auf.

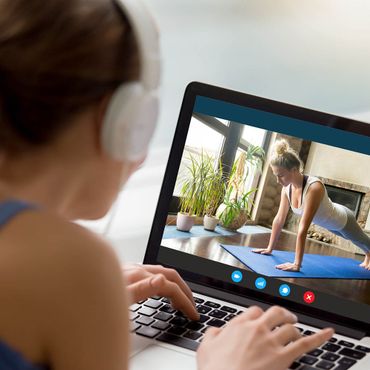
Push-ups, Burpees, Squats, Planks und Co. – bestimmt hast du die ein oder andere Übung auch schon nach Video-Anleitung nachgemacht, oder? Auf Instagram, YouTube und Co. tummeln sich unzählige Fitness-Influencer:innen. Aber nicht jede:r ist auch ausreichend qualifiziert.

Ein falscher Klick da, eine Eingabe von Daten dort und schon ist es geschehen: Internet- Betrügern geht man leider schneller auf den Leim als man denkt. Damit du dennoch beruhigt der Shopping-Laune nachgeben kannst, gibt es das Sicher Shoppen Paket von A1.
Kombinieren Sie Ihr A1 Internet mit einem A1 Mobil S/M/L oder A1 Mobil Unlimited/Unlimited+. So sparen Sie jeden Monat € 10,-. *Und bei einem A1 Mobil S/M/L Tarif bekommen Sie zusätzlich 10 GB pro Monat geschenkt.
Einfach im weiteren Bestellvorgang einloggen, Connect Plus Vorteil prüfen & sichern.